Képek a honlapon
A kép nagyon fontos eleme a honlapnak, sokféle módon lehet része a tartalomnak. Lehet egyszerűen csak egy fotó a szövegben, lehet album, több képpel, ahol a képeket nagyítani és lapozni lehet, de lehet dizájn elem is, egy lekerekítés, egy árnyékolás vagy háttérmotívum, ami mozaikkockaként ismétlődik a tartalom mögött.
Mielőtt elkezdjük a képeket előkészítését, néhány fontos dolog:
- a honlapokon látható képek, grafikák JPG, PNG, GIF vagy SVG formátumúak.
- a JPG típusú képek hatékonyan tömöríthetők, így komolyabb minőségromlás nélkül tudunk kisebb fájlméretet elérni, ami gyorsabb letöltést jelent webes felhasználásnál. A PNG típusú képek áttetszőek is lehetnek (erről később), a GIF fájlok legfeljebb 256 színt tudnak tárolni, ezért fotóminőségű képek megjelenítésre nem alkalmasak.
- a képek előkészítésénél fontos a pontos méretezés. A kisebb képek, grafikák mindig olyan méretűek legyenek, hogy tartalmuk még felismerhető legyen, nagyítás után pedig ne lógjanak ki a böngészőből, vagy igazodjanak a böngészőhöz akár álló, akár fekvő tájolásúak!
- digitális képeket soha nem nagyítunk, mert a nagyítás (mértéktől függően) minőségromlással jár.
A méretek persze elég viszonylagosak, hiszen a megjelenítő eszközök felbontása különböző, ezért arra kell törekednünk, hogy lehetőleg minden eszközön megfelelően jelenjen a tartalmunk.
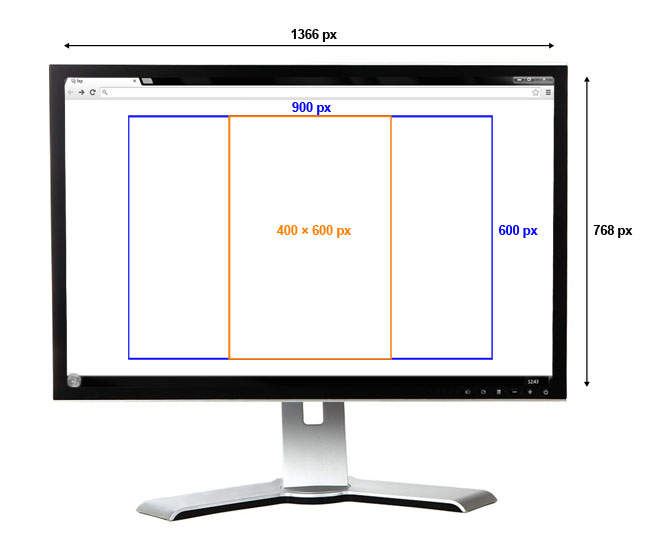
A számítógépes monitorok leggyakoribb felbontása 1366×768 pixel, illetve még nagyobb, míg a mobil eszközöknél lassan sztenderdnek tekinthető az 800×1280 pixeles felbontást. (forrás: w3chools.com)
Ezek ismeretében azt mondhatjuk, hogy például a 900×600 pixeles fekvő képek és a 400×600 pixeles álló képek nagy valószínűséggel nem fognak kilógni egy böngészőből sem, és biztonságosan meg lehet jeleníteni őket a legtöbb modern eszközön.

A fenti értékek a klasszikus 3:2-es oldalaránynál értelmezhetők. A gyakori 4:3-as oldalarány mellett ezek az érékek: 800×600 pixel és 450×600 pixel. Ezeket az értékeket semmi képpen ne tekintsétek kőbevésett számoknak, amikkel minden esetben dolgozni kell, bármilyen méretet beállíthattok!
Képek előkészítése
A képméretezés olyan alapművelet, amit bármilyen grafikai programmal el lehet végezni, akár a Windows Paint programja is jól használható ehhez.
Én a szabad felhasználású IrfanView programot ajánlom erre a feladatra, ezt fogom most bemutatni nektek. A programot letölthetitek a kurzus tárhelyéről, a programok mappából (letöltés). Az ajánlom, töltsétek le a programhoz tartozó összest plug-int is, mert ezekkel nagyon sok kiváló kiegészítést kaptok a programhoz (letöltés). Telepítsétek a programot, majd a plug-ineket is a saját gépetekre!
Ha az IrfanView telepítésénél nem az alapértelmezetten felajánlott mappába telepítitek a programot, figyeljetek rá, hogy a plug-inek is oda legyenek telepítve! A plug-inek telepítésénél az IrfanView ne fusson! A tárhelyre a legújabb IrfanView van felöltve, ha valaki az előző verzióját használja, nem kell feltétlen frissítenie.
Méretezzetek át egy képet!
- Indítsátok el az IrfanView-t, majd töltsetek be egy legalább 1000 pixel széles képfájlt! (Valamelyik hal pont jó lesz a múltkori házi feladatból!)
- Az F (Fit images to desktop) billentyű lenyomásával a képet képernyő nagyságúra tudjátok kicsinyíteni, illetve teljes méretűre nagyítani.
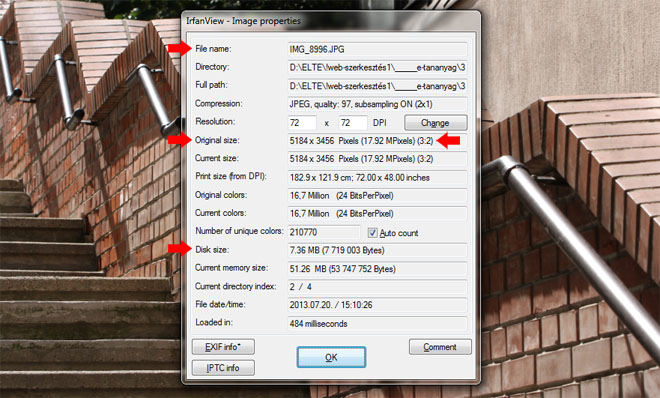
- A megnyitott képfájlról minden hasznos információt megtudhattok, ha megnyomjátok az I (Information) billentyűt! Látható lesz:
a) a fájl neve és típusa (File name),
b) pixelméretei (Original size) a képaránnyal (itt 3:2),
c) és fájlmérete (Disk size).
Készítsetek a képből egy 800 pixel széles változatot, és mentsétek kep1.jpg névvel!
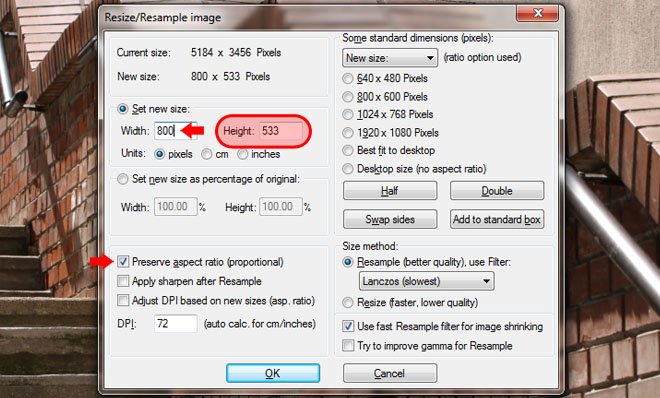
- Kattintsatok az Image menüre, majd a Resize/Resample parancsra!
- A Set new size blokkban állítsatok be Width értékét 800 pixelre! Ha a Preserve aspect ratio beállítás be van jelölve (alapértelmezetten be van), akkor a program automatikusan kiszámolja a szélességhez tartozó magasságot (Height), illetve fordítva. Legyen mindig bejelölve!

- Kattintsatok az OK gombra! Ha semmilyen változást nem láttok, az valószínűleg a képernyőnézet miatt van - nyomjátok meg az F billentyűt! Ellenőrizhetitek a méretezést, ha lenyomjátok az I billentyűt!
- Mentéshez kattintsatok a File menüre, majd a Save As parancsra!
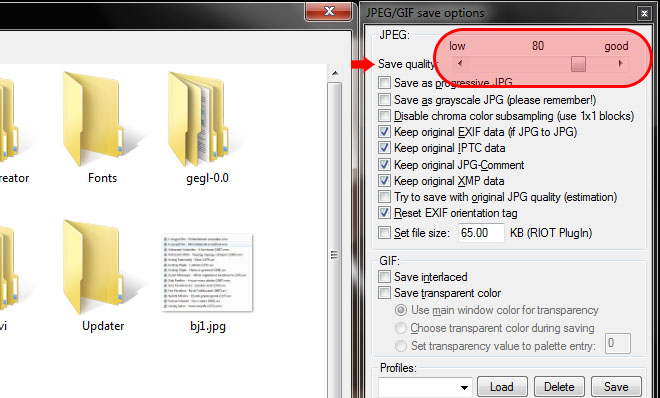
- Válasszátok ki a mentés helyét, adjátok meg az új fájl nevét (kep1.jpg), és ha szükséges, állítsátok be a JPG tömörítés mértékét! A 80%-os alapbeállítás elfogadható minőséget fog adni, ha csökkentitek az értéket, csökkeni fog a fájl mérete, de nőni fog a tömörítés mértéke és romlani fog a kép minősége.

- Kattintsatok az OK gombra!
Készítsetek a kep1.jpg képből egy 120 pixel széles indexképet, és mentsétek kep1_t.jpg névvel!
- Nyissátok meg a kep1.jpg képet!
- Kattintsatok az Image menüre, majd a Resize/Resample parancsra!
- A Set new size blokkban állítsatok be Width értékét 120 pixelre!
- Kattintsatok az OK gombra!
- Mentéshez kattintsatok a File menüre, majd a Save As parancsra!
- Válasszátok ki a mentés helyét, és adjátok meg az új fájl nevét (kep1_t.jpg)! Webes környezetben a kisméretű indexképeket - a hozzájuk tartozó nagyobb képektől - legtöbbször úgy különböztetjük meg, hogy a kis képek fájlnevéhez hozzáteszünk egy t betűt, ami azt jelenti, thumbnail (bélyegkép).
- Kattintsatok az OK gombra!
Fotóalbum képeinek előkészítése
Az előző műveleteket néhány kép méretezéséhez gond nélkül használhatjuk, de több kép esetén ez a módszer már nem hatékony. A honlapokon sokszor található képtár, ami 20, 30 vagy még több képből is állhat, melyeket egyenként nagyon hosszú idő lenne előkészíteni. Az IrfanView tud csoportosan is műveletek végezni, ami azt jelenti, hogy a beállított módosításokat automatikusan több fájlon is végrehajtja.
Készítsétek elő egy webes fotóalbum képet!
A kis képek hosszabbik oldala 150 pixel, a nagyobb képeké 640 pixel legyen! A nagy képek elnevezése berlin_album_01 formátumú legyen, növekvő számozással, a kisképek fájlnevei t betűs kiegészítést kapjanak, például berlin_album_01t
- Töltsétek le a kurzus tárhelyéről a mintakepek2.zip tömörített fájl, majd csomagoljátok ki! Ezekkel a képekkel fogunk dolgozni.
- Indítsátok el az IrfanView-t, kattintsatok a File menüre, majd a Batch Conversion/Rename parancsra! Megjelenik a Batch Conversion ablak, ahol a csoportos műveleteket lehet előkészíteni.
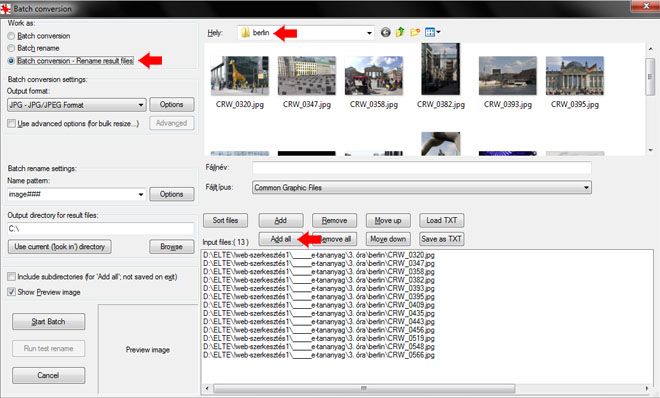
- Nyissátok meg a Berlin mappátokat (Hely:), majd az Add all gombbal töltsétek be az összes képet! A kiválasztott mappából egyenként (All) is be lehet tölteni fájlokat, meg lehet változtatni a képek sorrendjét (kiválasztás majd Move Up/Move Down), és természetesen törölni (Remove/Remove All) is lehet a listából.
- Válasszátok ki a bal felső sarokban (Work as:) a Batch Conversion - Rename results files beállítást, amivel egyszerre méretezhettek és nevezhettek át fájlokat. A Batch conversion csak méretezésre szolgál, a Batch rename pedig csak átnevezést végez. Ez utóbbival nemcsak képfájlokat tudtok csoportosan átnevezni.

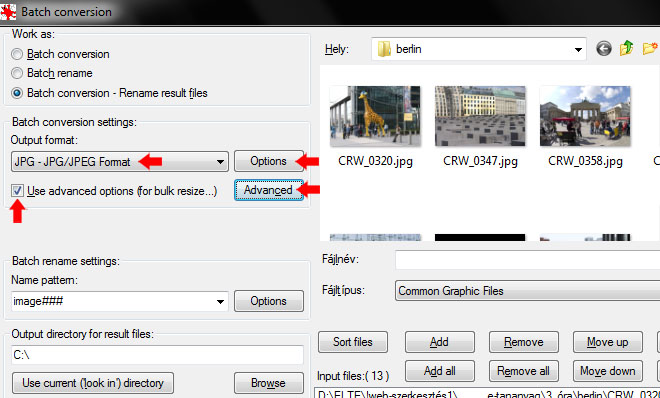
- Az Output format beállítást nem kell megváltoztatni, a JPG/JPEG formátum megfelelő. Az Options gomb megnyomás után lehet többek között a JPG tömörítés mértékét meghatározni - az alapértelmezett 80% most is megfelelő.
- Jelöljétek be a Use advenced options beállítást, majd kattintsatok a most már aktív Adnevced gombra!

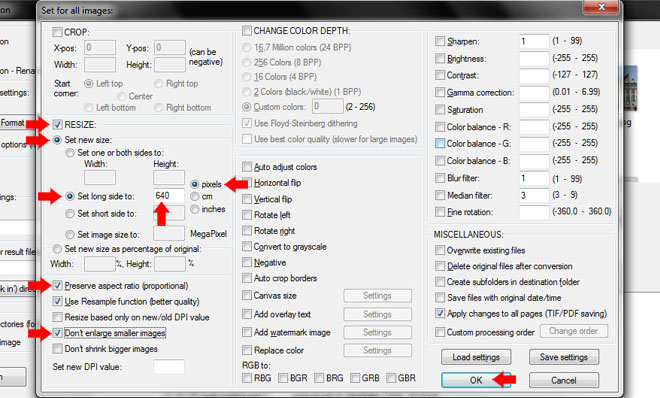
- Jelöljétek ki a Resize blokkot a megjelenő Set for all images ablakban!
- A nagy képek elkészítésével fogunk kezdeni, a képek hosszabbik oldalát kell megadunk, ezért jelöljétek be a Set long side to beállítást, és állítsatok be a 640 pixeles értéket! Három mértékegységet lehet használni: pixels, cm, inches - monitoron való megjelnítésnél mindig pixelt használunk!
- Ellenőrizzétek, hogy a be legyen jelölve a Preserve aspect ratio (arány megtartása) beállítás! Ha bejelölitek a Don't enlarge smaller images beállítást, elkerülhetitek, hogy a 640 pixelnél kisebb képeket nagyítsa a program. A Set long side to beállítás ugyanis minden képet a megadott értékre fog méretezni - ha nagyobb, akkor kicsinyíti, ha a kisebb, akkor nagyítja. Az utóbbit viszont mindig kerüljétek el, mert a képek nagyítása (mértéktől függően) minőségromással jár!

- Ha elvégeztétek a beállításokat, kattintsatok az OK gombra!
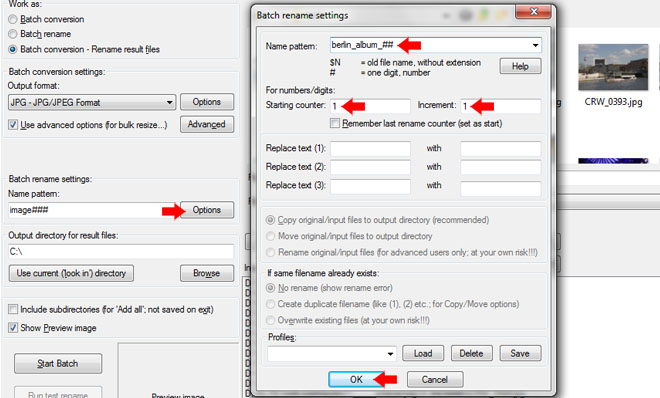
- Kattintsatok a Batch rename settings blokkban az Options gombra! A megjelenő ablakban tudjátok beállítani a csoportos átnevezést.
- A Name pattern (névminta) mezőbe írjátok be: berlin_album_## Ezzel minden fájl neve berlin_album_ szöveggel fog kezdődni, amit két helyiértékes számozás követ majd 01-gyel kezdődően (ezt jelölik a kettős keresztek). A kezdősorszámot és a számozás növekedését is beállíthatjátok a Starting counter és az Increment értékének megváltoztatásával. Az 1-es értékek most megfelelőek.

- Ha elvégeztétek a beállításokat, kattintsatok az OK gombra!
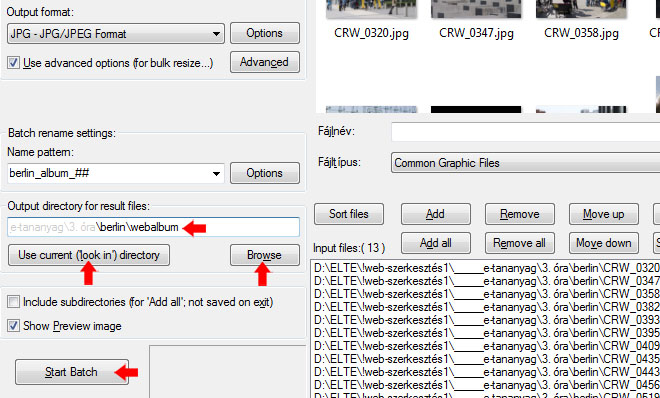
- Állítástok be a képek mentésének helyét! Megadhattok tetszőleges mappát, ha a Browse gombra kattintotok, vagy használhatjátok a jelenlegi mappát (ahol az eredeti képek vannak) a Use current directory gombbal. Használjátok most ezt! Sajnos az IrfanView-ban nincs New Folder gomb, így ha egy még nem létező mappába szeretnétek a képeket menteni, a programon belül ezt csak úgy tudjátok megoldani, ha az új mappa nevét a mappa útvonalának végére írjátok. Ebben az esetben például így: .../berlin/webalbum

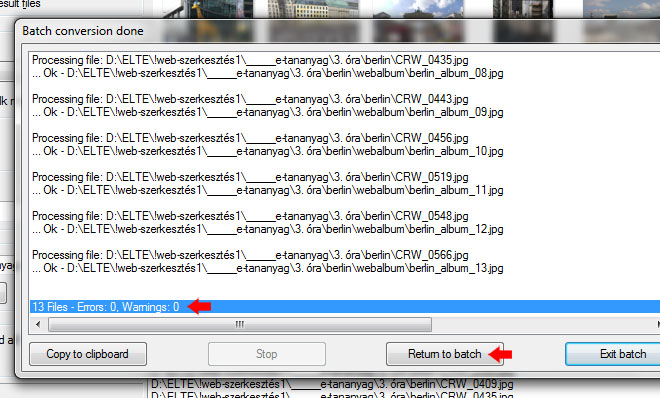
- Ha elvégeztétek a beállításokat, kattintsatok a Start Batch gombra, és elindul az átalakítás! A művelet végén kaptok egy értékelő sort, amit mindig nézzetek meg, hogy az esetleges hibákat vagy figyelmeztetéseket azonnal kezelni tudjátok!

- Kattintsatok a Return to batch gombra, hogy visszatérjetek a csoportos műveletekhez, és el tudjátok készíteni a kis képeket!
- A kis képekhez már nem az eredeti képeket fogjuk használni, hanem a most elkészített nagy képeket, ezért a Remove All gombbal töröljétek a listát, és töltsétek be a webalbum mappából a nagy képeket!
- Állítsátok be a kis képek méreteit! Kattintsatok a Batch conversion setting blokkban az Advenced gombra, és a Set for all images ablakban változtassátok meg a Set long side értékét 150 pixelre!
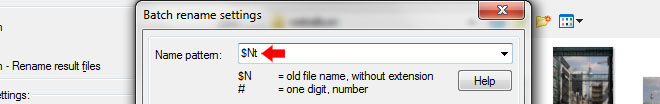
- A Batch rename settings blokkban kattintsatok az Options gombra, és állítsátok be az átnevezést! Most valójában nem új nevet kell adnunk, csak kiegészíteni képek meglévő nevét egy kis t betűvel. Írjátok be a Name pattern mezőbe $Nt
Itt a $N jelenti a jelenlegi fájlnevet, a kis t betű pedig azt a karaktert jelöli, ami minden fájlnév után kerül majd. A $N után tetszőleges kiegészítést tehettek, például: $Nthumb, $N_index, $N-kiskep.
- Kattintsatok az OK gombra!
- A képek mentési helyét nem kell megváltoztatni, a t betűs kiegészítés fogja megkülönböztetni őket a nagyobb változatoktól, így tárolhatjuk őket ugyanabban a webalbum mappába.
- Kattintsatok a Start Batch gombra, és elindul az átalakítás! A művelet végén kaptok egy értékelő sor, amit mindig nézzetek meg, hogy az esetleges hibákat vagy figyelmeztetéseket azonnal kezelni tudjátok!
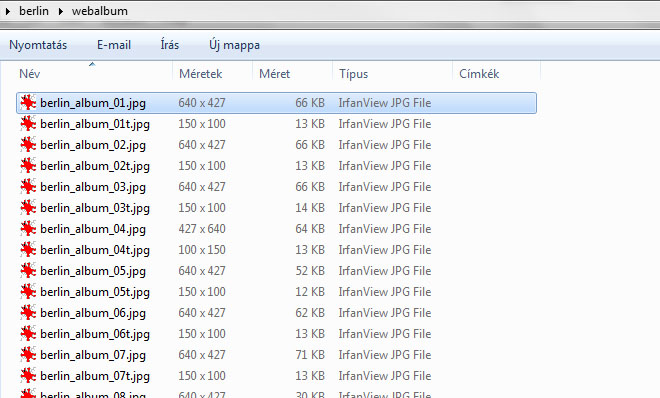
- Nyissátok meg a webalbum mappát például, a Windows Intézőjével, és ellenőrizzétek csoportos átalakítást, mielőtt kiléptek az IrfanView-ból! 26 kép lesz a mappában, 13 nagy és 13 kicsi. A nagyok neve berlin_album_01, a kicsiké berlin_album_01t formátumú. A nagyok mérete 640×427pixel vagy 427×640 pixel, a kis képek 150×100, illetve 100×150 pixelesek. A fájlméretek változók, a nagy képek 60KB körüliek, a kicsit átlagosan 15KB-osak.

- Kattintsatok az Exit batch gombra, majd lépjetek ki az IrfanView-ból!
Videók a honlapon
Többféle megoldás is létezik, hogy videót jelenítsünk meg a honlapunkon. Beszúrhatunk egy URL-t, ami átlinkkel bennünket a videómegosztó oldalára, beágyazhatunk videót az oldalunkra, amivel magát a videólejátszó felületet is megjelenítjük, de saját videólejátszót is használhatunk, ami a tárhelyünkön lévő videófájljainkat játsza le.
Az egyik legkedveltebb megoldás a beágyazás. Ehhez nem kell mást tenni, mint a videómegosztó oldalán megkeresni a megosztás lehetőségeit, és lemásolni a beágyazáshoz szükséges ún. embed kódot, majd ezt a kódot saját oldalunk kódjai közé beilleszteni.
A felhasználási feltétek miatt nem minden videót lehet beágyazni, és nem is minden videómegosztó adja meg a beágyazáshoz szükséges kódokat.
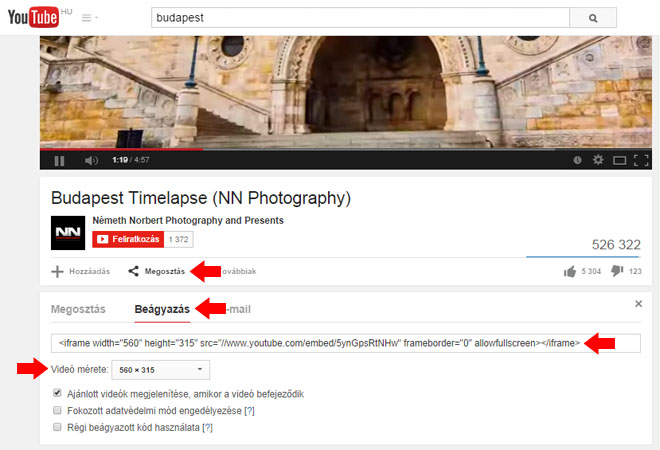
YouTube videó megosztása 
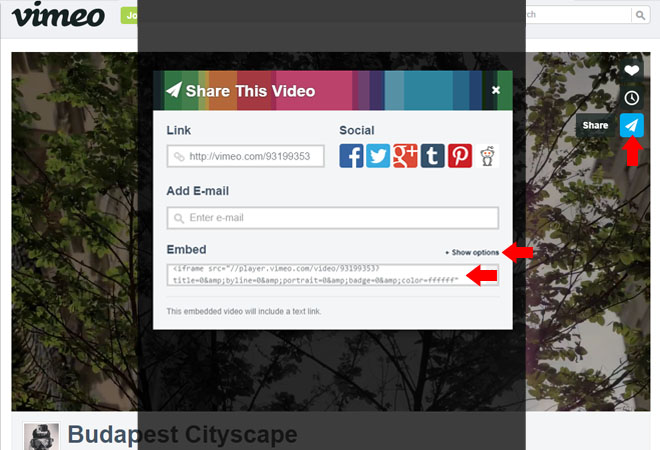
Vimeo videó megosztása
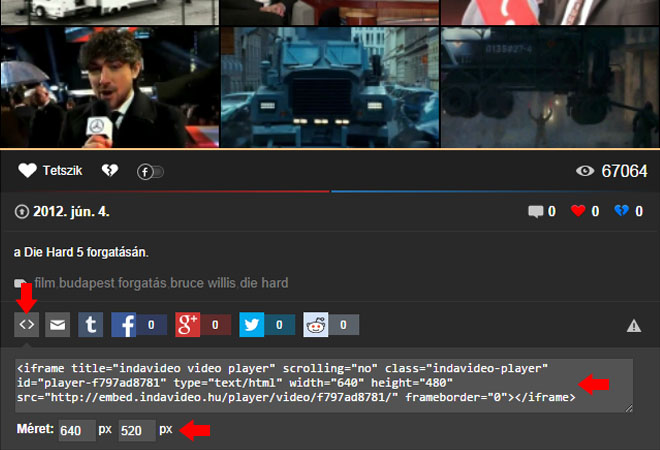
Indavideo videó megosztása
Ágyazzatok be egy videót!
Ahhoz, hogy a lemásolt embed kódokat fel tudjátok használni, szükségetek lesz valamilyen web dokumentumra, például egy HTML oldalra.
A HTML (Hypertext Markup Language) szövegalapú leírónyelv, hipertext dokumentumok készítésére használható, a webtartalmak leggyakoribb formátuma.
- Töltsétek le a kurzus tárhelyéről (http://hajnale.web.elte.hu/webszerkesztes) az _index.html fájlt! Ez egy üres HTML dokumentum, aminek a neve azért kezdődik alsó vonással, hogy a böngészők ne te tekintsék indítófájlnak, és ne töltsék be automatikusan. A fájlt úgy tudjátok letölteni, ha az egér jobb oldali gombjával kattintotok rá, majd a Link mentése másként parancsot (Chrome böngészőnél) vagy a Hivatkozás mentése más néven (Firefox böngészőnél) parancsot választjátok.
- Keressetek videót bármelyik videómegosztón Budapestről, és másoljátok le az embed kódját!
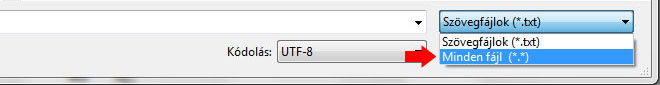
- Nyissátok meg az _index.html fájt a Windows Jegyzettömbjével (Notepad)! A Jegyzettömb automatikusan nem "látja" a HTML formátumú fájlokat, ha a programból szeretnétek betölteni a fájlt, ezért a betöltésnél állítsátok át a Fájlformátumot Minden fájl (*.*) megjelenítésre! A WinSCP az F4-es billentyű lenyomása után megnyitja a fájlt szerkesztésre.

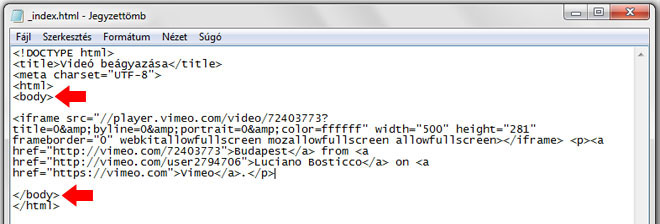
- Illesszétek be az embed kódot a <body> és a </body> tagek közé (a példában egy Vimeo kód van)!
 A tag-ek a HTML szintaktikai alapegységei.
A tag-ek a HTML szintaktikai alapegységei. - Mentsétek el a változásokat, majd nevezzétek át a fájlt index.html-re!
- Töltsétek fel az index.html fájlt a tárhelyetekre! Ne almappába, közvetlen a tárhelyetek web mappájába másoljátok fájlt! Mostantól kezdve másképpen fog viselkedni a tárhelyetek mint eddig. Ha beírjátok a böngészőbe az elérhetőségét, már nem listázni fogja az ott lévő tartalmat, hanem automatikusan betölti az index.html fájlt, és végrehajtja a benne lévő utasításokat, azaz, lejátsza a kiválasztott videót. A feltöltött képek és szövegek mappákat mostantól csak közvetlen címzéssel tudjátok elérni, ezekkel az URL-ekkel: ...web.elte.hu/kepek és ...web.elte.hu/szovegek
Házi feladat
- Készítsetek egy london mappát a tárhelyetek web mappjába!
- Keressetek 10 db szabad felhasználású, legalább 1000 pixel széles fényképet Londonról! Töltsétek le a képeket a gépetekre!
- Készítsétek elő a képeket egy fotóalbumhoz, használjátok az IrfanView csoportos műveleteit! A kis képek hosszabbik oldala 180 pixel, a nagyobb képeké 800 pixel legyen! A nagy képek elnevezése londonalbum_01 formátumú legyen, növekvő számozással, a kis képeké londonalbum_01small
- Töltsétek fel az elkészített képeket a tárhelyetekre egy londonalbum mappába, amit a london mappán belül hozzatok létre!
- Keressetek videót bármelyik videómegosztón Londonról, majd másoljátok le az embed kódját!
- Illesszétek be a kódot egy üres index.html fájlba, majd töltsétek fel a tárhelyetekre, közvetlenül a london mappába! (Az _index.html mintafájt a kurzus tárhelyéről tölthetitek el.)